#1 WordPress Page Builder Plugin
Top Choice For 5,800,000+ Websites Worldwide
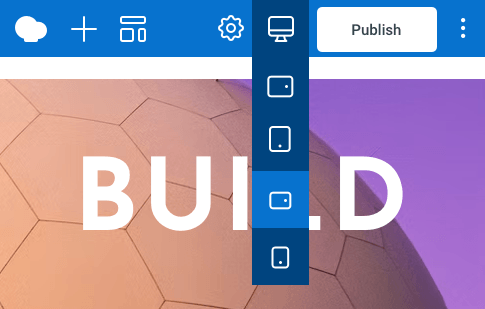
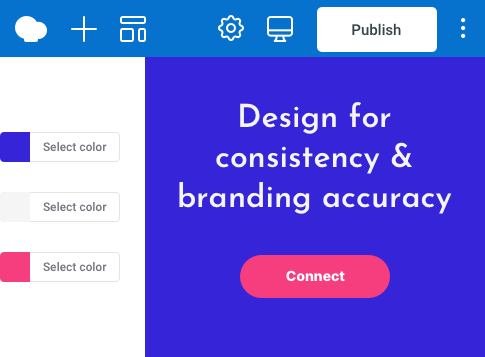
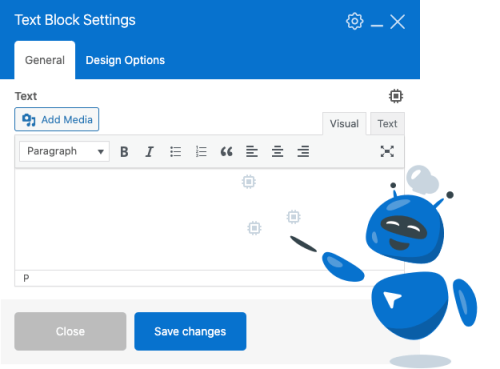
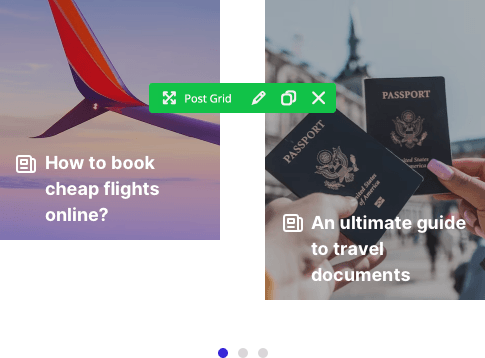
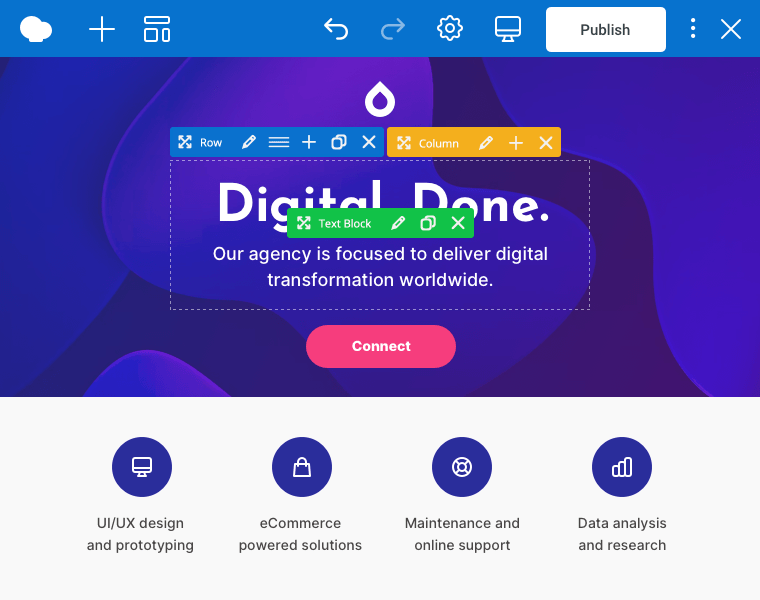
WPBakery Page Builder plugin for WordPress – create any layout with intuitive front-end and back-end drag-and-drop editors.
No coding required. Low code for advanced customization. AI assistant.
All WPBakery licenses are lifetime. Pay once – use forever.
Or try WPBakery Page Builder for free and see what you are missing…